Odoo
Articles relacionats: Instal·lar Odoo, Accions i menús en Odoo, Millores en la vista en Odoo, Odoo reports, Wizards en Odoo, El client Web Odoo, Web Controller en Odoo
El servidor Odoo
Arquitectura
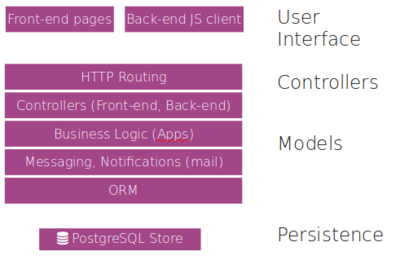
El framework d'Odoo facilita diversos components que permeten construir l’aplicació:
- La capa ORM (Object Relational Mapping) entre els objectes Python i la base de dades PostgreSQL. El dissenyador-programador no efectua el disseny de la base de dades; únicament dissenya classes, per les quals la capa ORM d’Odoo n’efectuarà el mapat sobre el SGBD PostgreSQL.
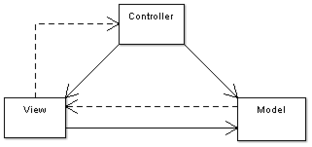
- Una arquitectura MVC (model-vista-controlador) en la qual el model resideix en les dades de les classes dissenyades amb Python, la vista resideix en els formularis, llistes, calendaris, gràfics… definits en fitxers XML i el controlador resideix en els mètodes definits en les classes que proporcionen la lògica de negoci.
- Odoo és un ERP amb una arquitectura de Tenencia Múltiple. És A dir, té una base de dades i un servidor comú per a tots els clients. El contrari sería tindre un servidor o base de dades per client o virtualitzar.
- Dissenyadors d’informes.
- Facilitats de traducció de l’aplicació a diversos idiomes.
El servidor Odoo proporciona un accés a la base de dades emb ORM. El servidor necessita tindre instal·lats mòduls, ja que comença buit.
Per altra banda, el client es comunica amb el servidor en XML-RPC, els clients web per JSON-RPC. El client sols té que mostrar el que dona el servidor o demanar correctament les dades. Per tant, un client pot ser molt simple i fer-se en qualsevol llenguatge de programació. Odoo proporciona un client web encara que es pot fer un client en qualsevol plataforma.
Les dades estan guardades en una base de dades relacional. Gràcies a l'ORM, no cal fer consultes SQL directament. ORM proporciona una serie de mètodes per a treballar de manera més ràpida i segura. En compte de parlar de taules es parla de models. Aquest són 'mapejats' per l'ORM en taules. No obstant, un model té més que dades en una taula. Un model es comporta con un objecte al tindre camps funcionals, restriccions i camps relacionals que deixen la normalització de la base de dades en mans d'Odoo.
L'accés del client a les dades es fa fent ús d'un servici. Aquest pot ser WSGI. WSGI és una solució estàndard per a fer servidors i clients HTTP en Python. En el cas d'Odoo, aquest té el OpenERP Web Project, que és el servidor web.
Un altre concepte dins d'Odoo són els Business Objects quasi tot en Odoo és un Business Object, és persistent gràcies a ORM i es troba estructurat en el directori /modules.
Odoo proporciona els anomenats Wizards, que es comporten com un assistent per introduir dades d'una manera més fàcil per a l'usuari.
El client web és fàcil de desenvolupar gràcies al Widgets o Window GaDGETS. Aquests proporcionen un comportament i visualització correctes per a cada tipus de dades. Per exemple: si el camp és per definir una data, mostrarà un calendari. Alguns tenen diferents visualitzacions en funció del tipus de vista i se'n poden definir Widgets personalitzats.
Tal com es pot observar, són molts els components d’OpenObject a conèixer per poder adequar l’Odoo a les necessitats de l’organització, en cas que les funcionalitats que aporta l’Odoo, tot i ser moltes, no siguin suficients.
La base de dades d'Odoo
En l’Odoo no hi ha un disseny explícit de la base de dades, sinó que la base de dades d’una empresa d’Odoo és el resultat del mapatge del disseny de classes de l’ERP cap el SGBD PostgreSQL que és el que proporciona la persistència necessària per als objectes. Això és el ORM.
En conseqüència, l’Odoo no facilita cap disseny entitat-relació sobre la base de dades d’una empresa ni tampoc cap diagrama del model relacional.
Si sorgeix la necessitat de detectar la taula o les taules on resideix determinada informació, és perquè es coneix l’existència d’aquesta informació gestionada des de l’ERP i, per tant, es coneix algun formulari de l’ERP a través del qual s’introdueix la informació.
L’Odoo possibilita, mitjançant el clients web recuperar el nom de la classe Python que defineix la informació que s’introdueix a través d’un formulari i el nom de la dada membre de la classe corresponent a cada camp del formulari. Aquesta informació permet arribar a la taula i columna afectades, tenint en compte dues qüestions:
- El nom de les classes Python d’Odoo sempre són en minúscula (s’utilitza el guió baix per fer llegible els mots compostos) i segueix la nomenclatura nom_del_modul.nom1.nom2.nom3… en la qual s’utilitza el punt per indicar un cert nivell de jerarquia. Cada classe Python d’Odoo és mapada en una taula de PostgreSQL amb moltes possibilitats que el seu nom coincideixi amb el nom de la classe, tot substituint els punts per guions baixos.
- Els noms dels atributs d’una classe Python sempre són en minúscula (s’utilitza el guió baix per fer llegible els mots compostos). Cada dada membre d’una classe Python d’Odoo que sigui persistent (una classe pot tenir dades membres calculades no persistents) és mapat com un atribut en la corresponent taula de PostgreSQL amb el mateix nom.
D’aquesta manera, coneixent el nom de la classe i el nom de la dada membre, és molt possible conèixer el nom de la taula i de la columna corresponents. Es pot configurar el client web per tal que informe del nom de la classe i de la dada membre en situar el ratolí damunt les etiquetes dels camps dels formularis.
Els mòduls
Tant el servidor com els clients són mòduls. Tots estàn guardats en una base de dades. Tot els que es puga fer per modificar Odoo es fa en mòduls.
Composició d'un mòdul
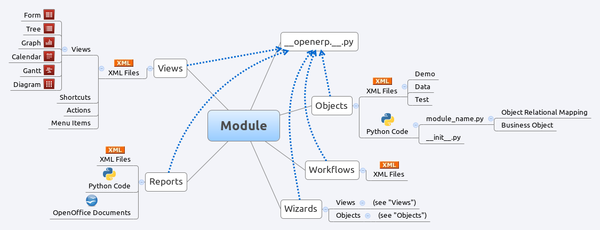
Els mòduls d'Odoo amplien o modifiquen parts de Model-Vista-Controlador. D'aquesta manera, un mòdul pot tindre:
- Objectes de negoci: Són la part del model, estan definits en classes de Python segons una sintaxy pròpia de l'ORM d'Odoo.
- Fitxers de dades: Són fitxers XML que poden definir dades, vistes o configuracions.
- Controladors web: Gestionen les peticions dels navegadors web.
- Dades estàtiques: Imatges, CSS, o javascript utilitzats per l'interficie web. És necessari que les dades estátiques es guarden en el directori static. Per exemple, l'icona del mòdul va en static/description/icon.png
Estructura de fitxers d'un mòdul
- Tots el mòduls estan en un directori definit en l'opció --addons-path o el fitxer de configuració. Poden ser més d'un directori.
- Un mòdul de python es declara en un fitxer de manifest que dona informació sobre el mòdul, el que fa el mòduls dels que depen i cóm s'ha d'instal·lar o actualitzar. [1]
- Un mòdul és un paquet de Python que necessita un __init__.py per a instanciar tots els fitxers python.
Creació de mòduls
Per ajudar al programador, Odoo conté un comandament per crear mòduls buits. Aquest crea l'estructura de fitxers necessaria per començar a treballar:
$ odoo scaffold <module name> <where to put it>
Més al voltant d'Scaffold:
ORM
Odoo mapeja els seus objectes en una base de dades amb ORM, evitant al programador la majoria de consultes SQL. D'aquesta manera el desenvolupament dels mòduls és molt ràpid i evitem errades de programació.
Els models són creats com classes de python que extenen la classe models.Model que conté els camps i mètodes útils per a fer anar l'ORM.
Els models, al heretar de models.Model, necessiten donar valor a algunes variables, com ara _name
Odoo considera que un model és la referència a una o més taules en la base de dades. Un model no és una fila en la taula, és tota la taula.
Els models en Odoo poden heretar de models.Model i ser els normals mapejats i permanents en la base de dades. També poden ser models.TransientModel i són iguals, sols que no tenen permanència definitiva en la base de dades. Aquest són els recomanables per a fer wizards. També poden ser models.AbstractModel per a definir models abstractes per a després heretar.
Inspeccionar el models
Per veure els models existents, es pot accedir a la base de dades postgreSQL o mirar en Configuración > Estructura de la base de datos > Modelos dins del mode desenvolupador.
Cal destacar el camp modules on diu els mòduls instal·lats on es defineix o hereta el model observat.
Fields
Les "columnes" del model són els fields. Aquests poden ser de dades normals com Integer, Float, Boolean, date, char... o especials como many2one, one2many, related...
Hi ha uns fields reservats:
- id (Id) the unique identifier for a record in its model
- create_date (Datetime) creation date of the record
- create_uid (Many2one) user who created the record
- write_date (Datetime) last modification date of the record
- write_uid (Many2one) user who last modified the record
Hi ha altres fields que podem declarar i tenen propietats especials. Aquests són els més importants:
- name És el field utiltizat per fer l'Identificador Extern o quan es fa referència en els many2one en la vista.
- active que diu si el record és actiu. Permet ocultar productes que ja no es necessiten, per exemple.
- sequence Permet definir l'ordre del records a mostrar en una llista.
- state És de tipus selection i permet crear un cicle de vida d'un model. Amés es pot representar en el <head> d'un form amb un widget statusbar i els fields de les vistes poden ocultar-se en funció d'un camp state ficant l'atribut states="".
Els fields es declaren amb un constructor:
from openerp import models, fields
class LessMinimalModel(models.Model):
_name = 'test.model2'
name = fields.Char()
Tenen uns atributs comuns:
- string (unicode, per defecte: El nom del field) L'etiqueta que veuran els usuaris en la vista.
- required (bool, per defecte: False) Si és True, el camp no es por deixar buit.
- help (unicode, per defecte: ) En els formularis proporciona ajuda a l'usuari per plenar el camp.
- index (bool, per defecte: False) Demana a Odoo fer que siga el índex de la base de dades. En altre cas, el ORM crea un camp id.
I algunes, sobretot les especials, tenen atributs particulars.
Exemple complet:
class AModel(models.Model):
_name = 'a_name'
name = fields.Char(
string="Name", # Optional label of the field
compute="_compute_name_custom", # Transform the fields in computed fields
store=True, # If computed it will store the result
select=True, # Force index on field
readonly=True, # Field will be readonly in views
inverse="_write_name" # On update trigger
required=True, # Mandatory field
translate=True, # Translation enable
help='blabla', # Help tooltip text
company_dependent=True, # Transform columns to ir.property
search='_search_function', # Custom search function mainly used with compute
copy =True # Si es pot copiar amb el mètode copy()
)
# The string key is not mandatory
# by default it wil use the property name Capitalized
name = fields.Char() # Valid definition
Si volem valors per defecte, es poden indicar com un atribut del field.
name = fields.Char(default='Alberto')
# o:
name = fields.Char(default=a_fun)
#...
def a_fun(self):
return self.do_something()
Veure: Valors per defecte
Fields normals
Aquests són els fields per a dades normals que proporciona Odoo:
- Integer
- Char
- Text
- Date : Mostra un calendari en la vista.
- Datetime
- Float
- Boolean
- Html : Guarda un text, però es representa de manera especial en el client.
- Binary : Per guardar, per exemple, imatges. Utilitza codificació base64 al enviar els fitxers al client. En realitat les guarda en /var/lib/odoo/.local/share/Odoo/filestore i la ruta als fitxers la diu la taula ir_attachment junt amb el id, nom del field i el model.
- Image (Odoo13) : En el cas d'imatges, accepta els atributs max_width i max_height on es pot dir en píxel que ha de redimensionar la imatge a eixa mida màxima.
- Selection : Mostra un select amb les opcions indicades.
type = fields.Selection([('1','Basic'),('2','Intermediate'),('3','Completed')])
aselection = fields.Selection(selection='a_function_name') # Es pot cridar a una funció que defineix les opcions.
Fields Relacionals
Les relacions entre els models (en definitiva, entre les taules de la base de dades) també les simplifica l'ORM. D'aquesta maneram les relacions 1 a molts es fan en el Odoo anomena Many2one i les relacions Mols a Molts es fan el el Many2Many. Les relacions molts a molts, en una base de dades relacional, impliquen una tercera taula en mitg, però en Odoo no tenim que preocupar-nos d'aquestes coses si no volem, el mapat dels objectes el detectarà i farà les taules, claus i restriccions d'integritat necessaries. Anem a repasar un a un aquests camps:
Reference
Una referència arbitrària a un model i un camp. [2]
aref = fields.Reference([('model_name', 'String')])
aref = fields.Reference(selection=[('model_name', 'String')])
aref = fields.Reference(selection='a_function_name')
# Fragment de test_new_api:
reference = fields.Reference(string='Related Document', selection='_reference_models')
@api.model
def _reference_models(self):
models = self.env['ir.model'].search([('state', '!=', 'manual')])
return [(model.model, model.name)
for model in models
if not model.model.startswith('ir.')]
Els fields reference no són molt utilitzats, ja que normalment les relacions entre models són sempre les mateixes.
Many2one
Relació amb un altre model
arel_id = fields.Many2one('res.users')
arel_id = fields.Many2one(comodel_name='res.users')
an_other_rel_id = fields.Many2one(comodel_name='res.partner', delegate=True)
En aquest cas:
---------- -----------
| Pais | one | Ciutat |
---------- ----- -----------
| * id | | | * id |
| * name | | many| * name |
---------- |------| * pais |
-----------
El codi resultant sería:
class ciutat(models.Model):
_name = 'mon.ciutat'
pais = fields.Many2one("mon.pais", string='Pais', ondelete='restrict')
delegate està en True per a fer que els fields del model apuntat siguen accessibles des del model actual.
Accepta també context i domain com en la vista. D'aquesta manera queda disponible per a totes les possibles vistes.
Un altre argument addicional és ondelete que permet definir el comportament al esborrar l'element referenciat a set null, restrict o cascade.
One2many
Inversa del Many2one. Necessita de la existència d'un Many2one en l'altre:
arel_ids = fields.One2many('res.users', 'arel_id')
arel_ids = fields.One2many(comodel_name='res.users', inverse_name='arel_id')
Un One2many funciona perquè hi ha un many2one en l'altre model. D'aquesta manera, sempre has de especificar el nom del model i el nom del camp Many2one del model que fa referencia a l'actual, com es pot veure en l'exemple.
En l'exemple anterior, quedaria com:
class pais(models.Model):
_name = 'mon.pais'
ciutats = fields.One2many('mon.ciutat', 'pais', string='Ciutats')
Many2many
Relació molts a molts.
arel_ids = fields.Many2many('res.users')
arel_ids = fields.Many2many(comodel_name='res.users', # El model en el que es relaciona
relation='table_name', # (opcional) el nom del la taula en mig
column1='col_name', # (opcional) el nom en la taula en mig de la columna d'aquest model
column2='other_col_name') # (opcional) el nom de la columna de l'altre model.
El primer exemple sol funcionar directament, però si volem tindre més d'una relació Many2many entre els dos mateixos models, cal utilitzar la sintaxi completa on especifiquem el nom de la relació i el nom de les columnes que identifiquem els dos models. Pensem que una relació Many2many implica una taula en mig i estem especificant les seues claus alienes.
Related
Un camp d'un altre model, necessita una relació Many2one. Encara que estiga Store=True, Odoo 8.0 l'actualitza correctament. D'aquesta manera es poden aprofitar les funcionalitats de guardar, com ara les búsquedes o referències en funcions. En termes de bases de dades, un camp related trenca la tercera forma normal. Això sol ser problemàtic, però Odoo té mecanismes per a que no passe res. De totes maneres, si ens preocupa això, amb store=False no guarda res en la taula.
participant_nick = fields.Char(string='Nick name',
store=True,
related='partner_id.name'
Un camp related pot ser de qualsevol tipus. Per exemple, many2one:
sala = fields.Many2one('cine.sala',related='sessio.sala',store=True,readonly=True)
Many2oneReference
Un Many2one on es guardar també el model al qual fa referència amb el atribut: model_field.
One2one
Els camps One2one no existeixen en Odoo. Però si volem aquesta funcionalitat podem utilitzar varies tècniques:
- Fer dos camps Many2many i restringir amb constrains que sols pot existir una relació. Problemes:
- En la vista no podem ficar un widget com en el Many2one i és complicat evitar relacions creuades.
- Es pot fer un limit en la vista, però es continuarà comportant com un Many2many.
- Fer dos Many2one i restringit amb contrains o sql constrains que sols pot existir una relació mútua. (Cal sobreescriure els mètodes create i write per a que es cree l'associació automàticament). Problemes:
- Si sobreescribim el write de els dos, es pot produir una cridada recursiva sense fi i és molt complicat aconseguir que no tingam referències creuades.
- Fer un Many2one i en l'altre model un Many2one computed que busque en els del primer model. Per poder editar en els dos cal fer una funció inversa per al camp computed. Aquesta és una de les opcions més elegants. Exemple:
- Fer un Many2one i un One2many i restringir el màxim del One2many ( [3] ). Problemes:
- Els mateixos que en els dos many2manys. És més simple restringir les relacions creuades.
- Fer una herència múltiple. [4]. Problemes:
- Esta és, en teoría, la forma més oficial de fer-ho, però obliga a crear sempre la relació i els models en un ordre determinat.
Filtres (Domains)
En ocasions és necessari afegir un filtre en el codi python per fer que un camp relacional no puga tindre certes referències. El comportament del domain és diferent depen del tipus de field.
- Domain en Many2one: Filtra els elements del model referenciat que poden ser elegits per al field:
parent = fields.Many2one('game.resource', domain="[('template', '=', True)]")
- Domain en Many2many: La llista d'elements a triar es filtra segons el domain:
characters_attack = fields.Many2many('game.character',
relation='characters_attack',
domain="[('id', 'in', characters_attack_available)]")
- Domain en One2many: Al ser una relació que depen d'altre Many2one, no es pot filtrar, si fiquem un domain, sols deixarà de mostrar els que no compleixen el domain, però no deien d'existir:
raws = fields.One2many('game.raws','clan', domain= lambda s: [('quantity','>',0)])
Observem com hem fet un domain amb lambda, és a dir, aquest domain crida a una funció lambda al ser aplicat.
Millores_en_la_vista_en_Odoo#Operadors_per_als_domains:
Fields Computed
Moltes vegades volem que el contingut d'un camp siga calculat en el moment en que anem a veure-lo. Tots els tipus de fields poden ser computed. Anem a veure alguns exemples:
taken_seats = fields.Float(string="Taken seats", compute='_taken_seats') # Aquest camp no es guarda a la base de dades
#i sempre es recalcula quan executem un action que el mostra
@api.depends('seats', 'attendee_ids') # El decorador @api.depends() indica que es cridarà a la funció
# sempre que es modifiquen els camps seats i attendee_ids.
#Si no el posem, es recalcula sols al recarregar el action.
def _taken_seats(self):
for r in self: # El for recorre self, que és un recordset amb tots els elements del model mostrats
# per la vista, si és un tree, seran tots els visibles i si és un form, serà un singleton.
if not r.seats: # r és un singleton i es pot accedir als fields com a variables de l'objecte.
r.taken_seats = 0.0
else:
r.taken_seats = 100.0 * len(r.attendee_ids) / r.seats
En aquest exemple es veu cóm el camp float taken seats es calcula en una funció privada _taken_seats. És interessant observar el for perquè recorre totes les instancies a les que fa referència el model. Aquesta funció sols s'executarà una vegada encara que tinga que calcular tots els elements d'una llista. Per això, la propia funció és la que té que iterar els elements de self. self és un recordset, per tant, és com una llista en la que cada element és un registre del model. Si el computed és cridat al entrar a un formulari, el recordset tindrà sols un element, però si el camp computed es veu en una llista (tree), pot ser que siguen més d'un registre. És important recordar fer el for record in self: encara que pensem que el camp computed sols l'utilitzarem en un formulari.
Un altre exemple:
class ComputedModel(models.Model):
_name = 'test.computed'
name = fields.Char(compute='_compute_name')
value = fields.Integer()
@api.depends('value')
def _compute_name(self):
for record in self:
self.name = "Record with value %s" % self.value
En aquest exemple, és el nom el que és calcular a partir del value.
Exemples de computed de tots els tipus de fields:
En l'apartat del controlador s'expliquem més detalls de les funcions en python-odoo.
Buscar i escriure en camps computed
Amb el api.depends podem fer que camps calculats puguen ser buscats o referenciats des d'uns altres models, ja que podem dir que sí se guarden en la base de dades. Si es guarda en la base de dades no es recalcula fins que no canvia el contingut del field del que depèn. Però si el camp calculat no depèn de valors estàtics d'altres fields i/o necessitem que sempre es calcule, no tenim moltes opcions elegants. Una d'elles pot ser fer dos camps, un calculat store=False i altre no i fer un write en la funció. L'altra possibilitat és fer una funció pública que puga ser cridada des d'un altre model. La més elegant que no sempre funciona és utilitzar l'opció search i assignar-li una funció que ha de retornar un domini de búsqueda. El problema és que no accepta molta complexitat, ja que suposa una cerca per tota la base de dades i pot ser molt ineficient.
Per defecte no es pot escriure en un camp computed. No té massa sentit la majoria dels casos, ja que és un camp que depèn d'altres. Però pot ser que, de vegades volem escriure el resultat i que modifique el camp origen. Imaginem, per exemple, que sabem el preu final i volem que calcule el preu sense IVA. Per fer-ho, la millor manera és crear una funció i fer que estiga en l'opció inverse.
Exemple:
Documentació oficial: https://www.odoo.com/documentation/12.0/reference/orm.html#computed-fields
Valors per defecte
En Odoo és molt fàcil fer valors per defecte, ja que és un argument més en el constructor dels fields:
name = fields.Char(default="Unknown")
user_id = fields.Many2one('res.users', default=lambda self: self.env.user)
start_date = fields.Date(default=fields.Date.today())
active = fields.Boolean(default=True)
def compute_default_value(self):
return self.get_value()
a_field = fields.Char(default=compute_default_value)
Si volem, per exemple, ficar la data del moment de crear, no podem fer això:
start_date = fields.Date(default=fields.Date.today()) # MAL
Perquè calcula la data del moment d'actualitzar el mòdul, no el de crear l'element en el model. Cal fer:
start_date = fields.Date(default=lambda self: fields.Date.today()) # CORRECTE
o
start_date = fields.Datetime(default=lambda self: fields.Datetime.now()) # CORRECTE
El valor per defecte no pot dependre d'un field que està creant-se en eixe moment. En eixe cas es pot utilitzar un on_change.
En cas de tindre molts valors per defecte o que depenen del context, es pot utilitzar la funció default_get que ja tenen els models.
@api.model
def default_get(self, default_fields):
result = super(SelectSalePrice, self).default_get(default_fields)
if self._context.get('default_picking_id') is not None:
result['picking_id'] = self._context.get('default_picking_id')
return result
El que fa aquesta funció és un poc avançat de moment, ja que fa ús del context i l'herencia per afegir un valor per defecte al diccionari que retorna aquesta funció en la classe Model
Restriccions (constrains)
Els objectes poden incorporar, de forma opcional, restriccions d’integritat, addicionals a les de la base de dades. Odoo valida aquestes restriccions en les modificacions de dades i, en cas de violació, mostra una pantalla d’error.
from odoo.exceptions import ValidationError
@api.constrains('age')
def _check_something(self):
for record in self:
if record.age > 20:
raise ValidationError("Your record is too old: %s" % record.age)
# all records passed the test, don't return anything
En ocasions, quan tenim clar cóm faríem aquesta restricció en SQL, tal vegada ens resulte més interessant fer una restricció de la base de dades amb una sql constraint. Aquestes es defineixen amb 3 strings (name, sql_definition, message). Per exemple:
_sql_constraints = [
('name_uniq', 'unique(name)', 'Custom Warning Message'),
('contact_uniq', 'unique(contact)', 'Custom Warning Message')
]
En aquest cas és una restricció d'unicitat, la qual és més simple que fer una búsqueda en python.
Fitxers de dades
Quan fem un mòdul d'Odoo, es poden definir dades que es guardaran en la base de dades. Aquestes dades poden ser necessàries per al funcionament del mòdul, de demostració o inclús part de la vista.
Tots els fitxers de dades són en XML i tenen una estructura com esta:
<odoo>
<record model="{model name}" id="{record identifier}">
<field name="{a field name}">{a value}</field>
</record>
<odoo>
Dins de les etiquetes odoo (o les etiquetes openerp i data en versions anteriors) poden trobar una etiqueta record per cada fila en la taula que volem introduir. Cal especificar el model i el id. El id és un identificador extern, que no te perquè coincidir amb la clau primària que l'ORM utilitzarà després. Cada field tindrà un nom i un valor.
External Ids
Tots els records de la base de dades tenen un identificador únic en la seua taula, el id. És un número auto incremental assignat per la base de dades. No obstant, si volem fer referència a ell en fitxers de dades o altres llocs, no sempre tenim perquè saber el id. La solució d'odoo són els External Identifiers. Això és una taula que relaciona cada id de cada taula en un nom. Es tracta del model ir.model.data. Per trobar-los cal anar a:
Settings > Technical > Sequences & identifiers > External Indentifiers
Ahí dins trobem la columna Complete ID.
Per trobar les id al fer fitxers de demostració o de dades podem anar al menú, però eixes ids canvien d'una instal·lació a un altra. Per tant, cal utilitzar les external id. Per aconseguir-lo podem obrir el mode desenvolupador i obrir el menú View Metadata.
En les dades de demo, els external Ids s'utilitzen per no utilitzar les id, que poden canviar al ser auto incrementals. Per a que funcione cal utilitzar l'atribut ref:
<field name="product_id" ref="product.product1"/>
Veure també la funció ref() de l'ORM
Expressions
De vegades volem que els fields es calculen cada vegada que s'actualitza el mòdul. Això es pot fer en l'atribut eval que avalua una expressió de Python.
<field name="date" eval="(datetime.now()+timedelta(-1)).strftime('%Y-%m-%d')"/>
<field name="product_id" eval="ref('product.product1')"/> # Equivalent a l'exemple anterior
<field name="price" eval="ref('product.product1').price"/>
<field name="avatar" model="school.template" eval="obj().env.ref('school.template_student1').image" ></field> # Com que utilitza obj() necessita model="...
Per al x2many, es pot utilitzar el eval per assignar una llista d'elements.
<field name="tag_ids" eval="[(6,0,[ref('vehicle_tag_leasing'),ref('fleet.vehicle_tag_compact'),
ref('fleet.vehicle_tag_senior')] )]" />
Observem que hem passat una tripleta amb un 6, un 0 i una llista de refs. Les tripletes poden ser:
- (0,_ ,{'field': value}): Crea un nou registre i el vincula
- (1,id,{'field': value}): Actualtiza els valors en un registre ja vinculats
- (2,id,_): Desvincula i elimina el registre
- (3,id,_): Desvincula però no elimina el registre de la relació.
- (4,id,_): Vincula un registre ja existent
- (5,_,_): Desvincula pero no elimina tots els registres vinculats
- (6,_,[ids]): Reemplaça la llista de registres vinculats.
Esborrar
Amb l'etiqueta delete es pot especificar els elements a esborrar amb el external ID o amb un search:
<delete model="cine.sessio" id="sessio_cine1_1"></delete>
En postgresql: update ir_module_module set demo = 't' where name='school';
Accions i menús
Si vols conèixer en més detall cóm funcionen les accions en Odoo, llig l'article Accions i menús en Odoo.
El client web de Odoo conté uns menús dalt i a l'esquerra. Aquests menús, al ser accionats mostren altres menús i les pantalles del programa. Quant pulsem en un menú, canvia la pantalla perquè hem fet una acció.
Una acció bàsicament té:
- type: El tipus d'acció que és i cóm l'acció és interpretada. Quan la definim en el XML, el type no cal especificar-lo, ja que ho indica el model en que es guarda.
- name: El nom, que pot ser mostrat en la pantalla o no. Es recomana que siga llegible per els humans.
Les accions i els menús es declaren en fitxers de dades en XML o dirèctament si una funció retorna un diccionari que la defineix. Les accions poden ser cridades de tres maneres:
- Fent clic en un menú.
- Fent clic en botons de les vistes (han d'estar connectats amb accions).
- Com accions contextuals en els objectes.
D'aquesta manera, el client web pot saber quina acció ha d'executar si rep alguna d'aquestes coses:
- false: Indica que s'ha de tancar el diàleg actual.
- Una string: Amb l'etiqueta de l'acció de client a executar.
- Un número: Amb el ID o external ID de l'acció a trobar a la base de dades.
- Un diccionari: Amb la definició de l'acció, aquesta no està ni en XML ni en la base de dades. En general, és la manera de cridar a un action al finalitzar una funció.
Accions tipus window
Les accions window són un record més (ir.actions.act_window). No obstant, els menús que les criden, tenen una manera més ràpida de ser declarats amb una etiqueta menuitem:
<record model="ir.actions.act_window" id="action_list_ideas">
<field name="name">Ideas</field>
<field name="res_model">idea.idea</field>
<field name="view_mode">tree,form</field>
</record>
<menuitem id="menu_ideas" parent="menu_root" name="Ideas" sequence="10"
action="action_list_ideas"/>
Exemple:
Sols el tercer nivell de menús pot tindre associada un action. El primer és el menú de dalt i el segon no es 'clicable'.
Si vols conèixer en més detall cóm funcionen les accions en Odoo, llig l'article Accions i menús en Odoo.
La vista
Per saber més sobre les vistes i cómo millorar-les, consulta l'article de Millores en la vista en Odoo.
Les vistes són la manera en la que es representen els models. En cas de que no declarem les vistes, es poden referenciar per el seu tipus i Odoo generarà una vista de llista o formulari estandar per poder vorer els registres de cada model. No obstant, quasi sempre volem personalitzar les vistes i en aquest cas, es poden referenciar per un identificador.
Les vistes tenen una prioritat i, si no s'especifica el identificador de la que volem mostrar, es mostrarà la que més prioritat tinga.
<record model="ir.ui.view" id="view_id">
<field name="name">view.name</field>
<field name="model">object_name</field>
<field name="priority" eval="16"/>
<field name="arch" type="xml">
<!-- view content: <form>, <tree>, <graph>, ... -->
</field>
</record>
Exemple de vista form:
Encara que Odoo ja proporciona un tree i un form per defecte, la vista cal millorar-la quasi sempre. Totes les vistes tenen fields que poden tindre widgets diferents. En les vistes form, podem adaptar molt l'aspecte amb grups de fields, pestanyes, camps ocults condicionalment...
Per saber més sobre les vistes i cómo millorar-les, consulta l'article de Millores en la vista en Odoo.
Els reports
Herència
El framework d'Odoo facilita el mecanisme de l’herència per tal que els programadors puguin adaptar mòduls existents i garantir a la vegada que les actualitzacions dels mòduls no destrossin les adequacions desenvolupades.
L’herència es pot aplicar en els tres components del patró MVC:
- En el model: possibilita ampliar les classes existents o dissenyar noves classes a partir de les existents.
- En la vista: possibilita modificar el comportament de vistes existents o dissenyar noves vistes.
- En el controlador: possibilita sobreescriure els mètodes existents o dissenyar-ne de nous.
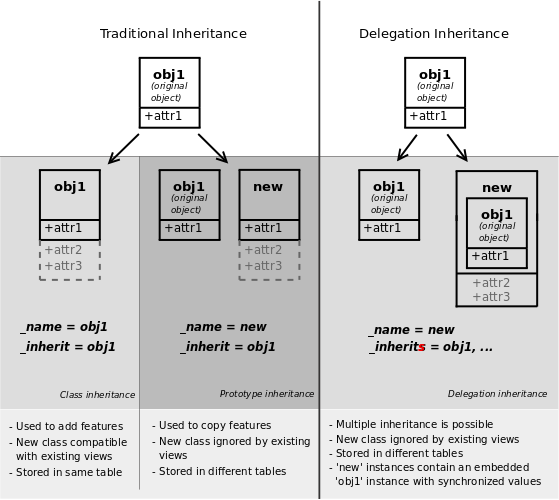
OpenObject proporciona tres mecanismes d’herència: l’herència de classe, l’herència per prototip i l’herència per delegació.
| Mecanisme | Característiques | Com es defineix |
|---|---|---|
| De classe | - Herència simple. - La classe original queda substituïda per la nova classe. |
- S’utilitza l’atribut _inherit en la definició de la nova classe Python: _inherit = obj- El nom de la nova classe ha de continuar sent el mateix que el de la classe original: |
| Per prototip | - Herència simple. - Aprofita la definició de la classe original (com si fos un «prototipus»). |
- S’utilitza l’atribut _inherit en la definició de la nova classe Python: _inherit = obj- Cal indicar el nom de la nova classe: |
| Per delegació | - Herència simple o múltiple. - La nova classe «delega» certs funcionaments a altres classes que incorpora a l’interior. |
- S’utilitza l’atribut _inherits en la definició de la nova classe Python: _inherits = … - Cal indicar el nom de la nova classe: |
El fitxer __openerp__.py ha de contindre les dependències de la clase heretada.
Herència en el Model
El disseny d’un objecte d’OpenObject heretat és paregut al disseny d’un objecte d’OpenObject no heretat; únicament hi ha dues diferències:
- Apareix l’atribut _inherit o _inherits per indicar l’objecte (herència simple) o els objectes (herència múltiple) dels quals deriva el nou objecte. La sintaxi a seguir és:
_inherit = 'nom.objecte.del.que.es.deriva'
_inherits = {'nom.objecte1':'nom_camp_FK1', ...}
- En cas d’herència simple, el nom (atribut _name) de l’objecte derivat pot coincidir o no amb el nom de l’objecte pare. També és possible no indicar l’atribut _name, fet que indica que el nou objecte manté el nom de l’objecte pare.
L’herència simple (_inherit) amb atribut _name idèntic al de l’objecte pare, s’anomena herència de classe i en ella el nou objecte substitueix l’objecte pare, tot i que les vistes sobre l’objecte pare continuen funcionant. Aquest tipus d’herència, la més habitual, s’utilitza quan es vol afegir fields i/o modificar propietats de dades existents i/o modificar el funcionament d’alguns mètodes. En cas d’afegir dades, aquestes s’afegeixen a la taula de la base de dades en la qual estava mapat l’objecte pare.
Exemple d'herència de classe L’herència de classe la trobem en molts mòduls que afegeixen dades i mètodes a objectes ja existents, com per exemple, el mòdul comptabilitat (account) que afegix dades i mètodes a l’objecte res.partner. Fixem-nos en el contingut del mòdul account:
class res_partner(Model.model):
_name = 'res.partner'
_inherit = 'res.partner'
debit_limit = fields.float('Payable limit')
...
Podeu comprovar que la taula res_partner d’una empresa sense el mòdul account instal·lat no conté el camp debit_limit, que en canvi sí que hi apareix una vegada instal·lat el mòdul.
Odoo té molts mòduls que deriven de l’objecte res.partner per afegir-hi característiques i funcionalitats.
L’herència simple (_inherit) amb atribut _name diferent al de l’objecte pare, s’anomena herència per prototip i en ella es crea un nou objecte que aglutina les dades i mètodes que tenia l’objecte del qual deriva, juntament amb les noves dades i mètodes que pugua incorporar el nou objecte. En aquest cas, sempre es crea una nova taula a la base de dades per mapar el nou objecte.
Exemple d'herència per prototip L’herència per prototip és difícil de trobar en els mòduls que incorpora Odoo. Un exemple el tenim en el mòdul base_calendar en el qual podem observar el mòdul comptabilitat (account) que afegix dades i mètodes a l’objecte res.partner. Fixem-nos en el contingut del mòdul account:
class res_alarm(Model.model):
_name = 'res.alarm'
...
class calendar_alarm(Model.model):
_name = 'calendar.alarm'
_inherit = 'res.alarm'
...
En una empresa que tingui el mòdul base_calendar instal·lat podeu comprovar l’existència de la taula res_alarm amb els camps definits a l’apartat _atributs de la classe res_alarm i la taula calendar_alarm amb camps idèntics als de la taula res_alarm més els camps definits a l’apartat _atributs de la classe calendar_alarm.
L’herència múltiple (_inherits) s’anomena herència per delegació i sempre provoca la creació d’una nova taula a la base de dades. L’objecte derivat ha d’incloure, per cada derivació, un camp many2one apuntant l’objecte del qual deriva, amb la propietat ondelete='cascade'. L’herència per delegació obliga que cada recurs de l’objecte derivat apunte a un recurs de cadascun dels objectes dels quals deriva i es pot donar el cas que hi hagi diversos recursos de l’objecte derivat que apunten a un mateix recurs per algun dels objectes dels quals deriva.
class res_alarm(Model.model):
_name = 'res.alarm'
...
class calendar_alarm(Model.model):
_name = 'calendar.alarm'
_inherits = {'res.alarm':'alarm_id'}
...
Herència en la vista
L’herència de classe possibilita continuar utilitzant les vistes definides sobre l’objecte pare, però en moltes ocasions interessa disposar d’una versió retocada. En aquest cas, és molt millor heretar de les vistes existents (per afegir, modificar o eliminar camps) que reemplaçar-les completament.
<field name="inherit_id" ref="id_xml_vista_pare"/>
En cas que la vista id_xml_vista_pare estiga en un mòdul diferent del que estem dissenyant, cal afegir el nom del mòdul al davant:
<field name="inherit_id" ref="modul.id_xml_vista_pare"/>
El motor d’herència d’OpenObject, en trobar una vista heretada, processa el contingut de l’element arch. Per cada fill d’aquest element que tingui algun atribut, OpenObject cerca a la vista pare una etiqueta amb atributs coincidents (excepte el de la posició) i, a continuació, combina els camps de la vista pare amb els de la vista heretada i estableix la posició de les noves etiquetes a partir dels següents valors:
- inside (per defecte): els valors s’afegeixen “dins” de l’etiqueta.
- after: afegeix el contingut després de l’etiqueta.
- before: afegeix el contingut abans de l’etiqueta.
- replace: reemplaça el contingut de l’etiqueta.
- attributes: Modifica els atributs.
Reemplaçar
<field name="arch" type="xml">
<field name="camp" position="replace">
<field name="nou_camp" ... />
</field>
</field>
Esborrar
<field name="arch" type="xml">
<field name="camp" position="replace"/>
</field>
Inserir nous camps
<field name="arch" type="xml">
<field name="camp" position="before">
<field name="nou_camp" .../>
</field>
</field>
<field name="arch" type="xml" style="font-family:monospace">
<field name="camp" position="after">
<field name="nou_camp" .../>
</field>
</field>
Fer combinacions
<field name="arch"type="xml">
<data>
<field name="camp1" position="after">
<field name="nou_camp1"/>
</field>
<field name="camp2" position="replace"/>
<field name="camp3" position="before">
<field name="nou_camp3"/>
</field>
</data>
</field>
Per definir la posició dels elements que afegim, podem utilitzar una expresió xpath:
<xpath expr="//field[@name='order_line']/tree/field[@name='price_unit']" position="before">
<xpath expr="//form/*" position="before">
<header>
<field name="status" widget="statusbar"/>
</header>
</xpath>
És posssible que necessitem una vista totalment nova de l'objecte heredat. Si fem un action normal en l'XML es veuran els que més prioritat tenen. Si volem especificar quina vista volem en concret hem d'utilitzar view_ids, observem aquest exemple:
<record model="ir.actions.act_window" id="terraform.player_action_window">
<field name="name">Players</field>
<field name="res_model">res.partner</field>
<field name="view_mode">tree,form,kanban</field>
<field name="domain"> [('is_player','=',True)]</field>
<field name="context">{'default_is_player': True}</field>
<field name="view_ids" eval="[(5, 0, 0),
(0, 0, {'view_mode': 'tree', 'view_id': ref('terraform.player_tree')}),
(0, 0, {'view_mode': 'form', 'view_id': ref('terraform.player_form')}),]" />
</record>
En (0,0,{registre_a_crear}) li diguem que a eixe Many2many hi ha que afegir un nou registre amb eixes dades en concret. El que necessita és el view_mode i el view_id, com en els records anteriors.
Si es vol especificar una vista search es pot inclourer la etiqueta search_view_id:
<field name="search_view_id" ref="cine.pos_order_line_search_view"/>
Exemple:
Domains
Si volem que el action heredat sols mostre els elements que volem, s'ha de ficar un domain en el action:
<field name="domain"> [('isplayer','=',True)]</field>
Amés, es pot dir que, per defecte, quan es crea un nou registre a través d'aquest action, tinga el field a True:
<field name="context">{'default_is_player': True}</field>
Filtre per defecte
El problema en la solució anterior és que lleva la possibilitat de veure el que no tenen aquest field a True i cal anar per un altre action a modificar-los. Si volem poder veure tots, podem crear un filtre en la vista search i en l'action dir que volem aquest filtre per defecte:
<!-- En la vista search -->
...
<search>
<filter name="player_partner" string="Is Player" domain="[('is_player','=',True)]" />
</search>
...
<!-- En l'action -->
<!-- <field name="domain"> [('is_player','=',True)]</field> -->
<field name="domain"></field>
<field name="context">{'default_is_player': True, 'search_default_player_partner': 1}</field>
Herència en el controlador
L’herència en el controlador és un mecanisme conegut, ja que l’apliquem de forma inconscient quan ens veiem obligats a sobreescriure els mètodes de la capa ORM d’OpenObject en el disseny de molts mòduls.
L’efecte de l’herència en el controlador es manifesta únicament quan cal sobreescriure algun dels mètodes de l’objecte del qual es deriva i per a fer-ho adequadament cal tenir en compte que el mètode sobreescrit en l’objecte derivat:
- A vegades vol substituir el mètode de l’objecte base sense aprofitar-ne cap funcionalitat: el mètode de l’objecte derivat no invoca el mètode sobreescrit.
- A vegades vol aprofitar la funcionalitat del mètode de l’objecte base: el mètode de l’objecte derivat invoca el mètode sobreescrit.
Exemples:
El controlador
Part del controlador l'hem mencionat al parlar dels camps computed. No obstant, cal comentar les facilitats que proporciona Odoo per a no tindre que accedir dirèctament a la base de dades.
La capa ORM d’Odoo facilita uns mètodes que s’encarreguen del mapatge entre els objectes Python i les taules de PostgreSQL. Així, disposem de mètodes per crear, modificar, eliminar i cercar registres a la base de dades.
En ocasions, pot ser necessari alterar l’acció automàtica de cerca – creació – modificació – eliminació facilitada per Odoo i haurem de sobreescriure els corresponents mètodes en les nostres classes.
Els programadors en el framework d'Odoo hem de conèixer els mètodes subministrats per la capa ORM i hem de dominar el disseny de mètodes per:
- Poder definir camps funcionals en el disseny del model.
- Poder definir l’acció que cal executar en modificar el contingut d’un field d’una vista form (@api.onchange)
- Poder alterar les accions automàtiques de cerca, creació, modificació i eliminació de recursos.
Una darrera consideració a tenir en compte en l’escriptura de mètodes i funcions en Odoo és que els textos de missatges inclosos en mètodes i funcions, per poder ser traduïbles, han de ser introduïts amb la sintaxi _('text') i el fitxer .py ha de contenir from tools.translate import _ a la capçalera.
API de l'ORM
$ odoo shell -d castillo -u containers Asciinema amb alguns exemples
Observa cóm hem ficat el paràmetre shell. Les coses que se fan en la terminal no són persistents en la base de dades fins que no s'executa self.env.cr.commit(). Dins de la terminal podem obtindre ajuda dels mètodes d'Odoo amb help(), per exemple: help(tools.image) Amb el següent exemple, podem arrancar odoo sense molestar a l'instància que està en marxa redefinint els ports:
$ odoo shell -c /path/to/odoo.conf --xmlrpc-port 8888 --longpolling-port 8899
Un mètode creat dins d'un model actua sobre tots els elements del model que estiguen actius en el moment de cridar al mètode. Si és un tree, seran molts i si és un form sols un. Però en qualsevol cas és una 'llista' d'elements i es diu recordset.
Bàsicament la interacció amb els models en el controlador es fa amb els anomenats recordsets que són col·leccions d'objectes sobre un model. Si iterem dins dels recordset , obtenim els singletons, que són objectes individuals de cada línia en la base de dades.
def do_operation(self):
print self # => a.model(1, 2, 3, 4, 5)
for record in self:
print record # => a.model(1), then a.model(2), then a.model(3), ...
Podem accedir a tots els fields d'un model sempre que estem en un singleton, no en un recordset:
>>> record.name
Example Name
>>> record.company_id.name
Company Name
>>> record.name = "Bob"
Intentar llegir o escriure un field en un recordset donarà un error. Accedir a un many2one, one2many o many2many donarà un recordset.
Set operations
Els recordsets es poden combinar amb operacions específiques que són les típiques dels conjunts:
- record in set retorna si el record està en el set
- set1 | set2 Unió de sets
- set1 & set2 Intersecció de sets
- set1 - set2 Diferència de sets
Amés, un recordset no té elements repetits i permet accedir a recordsets dins d'ell. Per exemple:
>>> record.students.classrooms
Dona la llista de totes les classes de tots els estudiants i sense repetir cap.
Programació funcional en l'ORM
Python té una serie de funcions que permeten iterar una llista i aplicar una funció als elements. Les més utilitzades són map(), filter(), reduce(), sort(), zip()... Odoo treballa en recordsets, no llistes, i té les seues funcions pròpies per a imitar aquestes:
- filtered() Filtra el recordset de manera que sols tinga els records que complixen una condició.
records.filtered(lambda r: r.company_id == user.company_id)
records.filtered("partner_id.is_company")
- sorted() Ordena segons uns funció, se defineix una funció lambda (key) que indica que s'ordena per el camp name:
# sort records by name
records.sorted(key=lambda r: r.name)
records.sorted(key=lambda r: r.name, reverse=True)
- mapped() Li aplica una funció a cada recordset i retorna un recordset amb els canvis demanats:
# returns a list of summing two fields for each record in the set
records.mapped(lambda r: r.field1 + r.field2)
# returns a list of names
records.mapped('name')
# returns a recordset of partners
record.mapped('partner_id')
# returns the union of all partner banks, with duplicates removed
record.mapped('partner_id.bank_ids')
Aquestes funcions són útils per a fer tècniques de programació funcional
Enviroment
L'anomenat enviroment o env guarda algunes dades contextuals interessants per a treballar amb l'ORM, com ara el cursor a la base de dades, l'usuari actual o el context (que guarda algunes metadades).
Tots els recordsets tenen un enviroment accesible amb env. Quant volem crear un recordset dins d'un altre, podem usar env:
>>> self.env['res.partner']
res.partner
>>> self.env['res.partner'].search([['is_company', '=', True], ['customer', '=', True]])
res.partner(7, 18, 12, 14, 17, 19, 8, 31, 26, 16, 13, 20, 30, 22, 29, 15, 23, 28, 74)
El primer cas crea un recordset buit però que fa referència a res.partner i es poden fer les funcions de l'ORM que necessitem.
Context
El context és un diccionari de python que conté dades útils per a totes les vistes i els mètodes. Les funcions d'Odoo reben el context i el consulten si cal. Context pot tindre de tot, però quasi sempre té al menys el user ID, l'idioma o la zona temporal. Quant Odoo va a renderitzar una vista XML, consulta el context per veure si ha d'aplicar algun paràmetre.
print(self.env.context)
Al llarg de tot aquest manual utilitzem sovint paràmetres del context. Aquests són els paràmetres que hem utilitzat en algun moment:
- active_id : self._context.get('active_id') es tracta de l'id de l'element del model que està en pantalla.
- active_ids : Llista de les id seleccionats en un tree.
- active_model : El model actual.
- default_<field> : En un action o en un one2many es pot assignar un valor per defecte a un field.
- search_default_<filter> : Per aplicar un filtre per defecte a la vista en un action.
- group_by : Dins d'un camp filter per a crear agrupacions en les vistes search.
- graph_mode : En les vistes graph, aquest paràmetre canvia el type
- context.get : En les vistes es pot treure algunes dades del context per a mostrar condicionalment o per als domains
El context va passant d'un mètode a un altre o a les vistes i, de vegades volem modificar-lo.
Imaginem que volem fer un botó que obriga un wizard, però volem passar-li paràmetres al wizard. En els botons i fields relacionals es pot especificar un context:
<button name="%(reserves.act_w_clients_bookings)d" type="action" string="Select bookings" context="{'b_fs':bookings_fs}"/>
Eixe action obre un wizard, que és un model transitori en el que podem definir un field amb els continguts del context:
def _default_bookings(self):
return self._context.get('b_fs')
bookings_fs = fields.Many2many('reserves.bookings',readonly=True, default=_default_bookings)
Aquest many2many tindrà els mateixos elements que el form que l'ha cridat. (Això és com el default_ en els One2many, però fet a mà)
També es pot utilitzar aquesta manera d'enviar un recordset per un context per al domain d'un field Many2one o Many2many:
def _domain_bookings(self):
return [('id','=',self._context.get('b_fs').ids)]
bookings_fs = fields.Many2many('reserves.bookings',readonly=True, domain=_default_bookings)
En ocasions necessitem especificar valors per defecte i filtres per defecte en un action. Per exemple, quan implementem l'herència, volem que els nous registres que es facen en el nostre action tinguem un valor per defecte. En el següent exemple, en la primera línia és el que es sol fer en la Herència i en la segona estem especificant un External ID amb ref() dins d'un eval.
<field name="context">{'default_is_player': True, 'search_default_player_partner': 1}</field>
<field name="context" eval="{'default_partner_id':ref('base.main_partner'), 'company_hide':False, 'default_company_id':ref('base.main_company'), 'search_default_my_bank':1}"/>
El context és un diccionari inmutable (frozendict) que no pot ser alterat en funcions. no obstant, si volem modificar el context actual per enviar-lo a un action o cridar a una funció d'un model amb un altre context, es pot fer amb with_context:
# current context is {'key1': True}
r2 = records.with_context({}, key2=True)
# -> r2._context is {'key2': True}
r2 = records.with_context(key2=True)
# -> r2._context is {'key1': True, 'key2': True}
Si és precís modificar el context es pot fer:
self.env.context = dict(self.env.context)
self.env.context.update({'key': 'val'})
o
self = self.with_context(get_sizes=True)
print self.env.context
Però no funciona més enllà del recordset actual. És a dir, no modifica el context en el que s'ha cridat.
Si el que volem és passar el valor d'un field per context a un botó dins d'una 'subvista', podem utilitzar el paràmetre parent, que funciona tant en en domain, attr, com en context. Ací tenim un exemple de tree dins d'un field amb botons que envíen per context coses del pare:
<field name="movies" >
<tree>
<field name="photo_small"/>
<field name="name"/>
<field name="score" widget='priority'/>
<button name="book_it" string="Book it" type="object" context="{'b_client':parent.client,'b_day':parent.day}"/>
</tree>
Podem passar el context per un action i el podem utilitzar en la vista, ja que tenim l'objecte context disponible en QWeb. Si, per exemple, volem retornar un action que cride a una vista i un field tinga un domain passat per context:
return {
'name': 'Travel wizard action',
'type': 'ir.actions.act_window',
'res_model': self._name,
'res_id': self.id,
'view_mode': 'form',
'target': 'new',
'context': dict(self._context, cities_available_context= (self.cities_available.city).ids),
}
<field name="destiny"
domain = "[('id','in',context.get('cities_available_context',[]))]"
/>
Mètodes de l'ORM
search()
A partir d'un domain de Odoo, proporciona un recordset amb tots els elements que coincideixen:
>>> # searches the current model
>>> self.search([('is_company', '=', True), ('customer', '=', True)])
res.partner(7, 18, 12, 14, 17, 19, 8, 31, 26, 16, 13, 20, 30, 22, 29, 15, 23, 28, 74)
>>> self.search([('is_company', '=', True)], limit=1).name
'Agrolait'
Parameters
args -- A search domain. Use an empty list to match all records.
offset (int) -- number of results to ignore (default: none)
limit (int) -- maximum number of records to return (default: all)
order (str) -- sort string
count (bool) -- if True, only counts and returns the number of matching records (default: False)
create()
Te dona un recordset a partir d'una definició de varis fields:
>>> self.create({'name': "New Name"})
res.partner(78)
El mètode create s'utilitza sovint per a ser sobreescrit en herència per fer coses en el moment de la creació. Ací tenim un exemple en el que modifiquem el create d'un model per crear una instància associada amb una imatge predefinida:
@api.model
def create(self, values):
new_id = super(player, self).create(values)
print values
name_player = new_id.name
img = self.env['mmog.fortress'].search([('name','=','f1')])[0].icon
self.env['mmog.fortress'].create({'name':name_player+"-fortress",'level':1,'soldiers':100,'population':10,'food':1000,'integrity':100,'id_player':new_id.id,'icon':img})
return new_id
write()
Escriu uns fields dins de tots els elements del recordset, no retorna res:
self.write({'name': "Newer Name"})
Escriure en un many2many:
La manera més senzilla és passar una llista d'ids. Però si ja existeixen elements abans, necessitem uns codis especials (vegeu Odoo#Expressions):
Per exemple:
self.sessions = [(4,s.id)]
self.write({'sessions':[(4,s.id)]})
self.write({'sessions':[(6,0,[ref('vehicle_tag_leasing'),ref('fleet.vehicle_tag_compact'),ref('fleet.vehicle_tag_senior')] )]})
browse()
A partir d'una llista de ids, retorna un recordset.
>>> self.browse([7, 18, 12])
res.partner(7, 18, 12)
exists()
Retorna si un record en concret encara està en la base de dades.
if not record.exists():
raise Exception("The record has been deleted")
o:
records.may_remove_some()
# only keep records which were not deleted
records = records.exists()
En el segon exemple, refresca un recordset amb aquells que encara existixen.
ref()
Retorna un singleton a partir d'un External ID.
>>> env.ref('base.group_public')
res.groups(2)
ensure_one()
S'asegura de que el record en concret siga un singleton.
records.ensure_one()
# is equivalent to but clearer than:
assert len(records) == 1, "Expected singleton"
unlink()
Esborra de la base de dades els elements del recordset actual.
Exemple de cóm sobreescriure el mètode unlink per a esborrar en cascada:
def unlink(self):
for x in self:
x.catid.unlink()
return super(product_uom_class, self).unlink()
read() Es tracta d'un mètode de baix nivell per llegir un field en concret dels records. És preferible emprar browse()
name_search(name=, args=None, operator='ilike', limit=100) → records Search for records that have a display name matching the given name pattern when compared with the given operator, while also matching the optional search domain (args).
This is used for example to provide suggestions based on a partial value for a relational field. Sometimes be seen as the inverse function of name_get(), but it is not guaranteed to be.
This method is equivalent to calling search() with a search domain based on display_name and then name_get() on the result of the search.
ids Llista dels ids del recordset actual.
sorted(key=None, reverse=False) Retorna el recordset ordenat per un criteri.
name_get() Retorna el nom que tindrà el record quant siga referenciat externament. És el valor per defecte del field display_name. Aquest mètode, per defecte, mostra el field name si està. Es pot sobreescriure per mostrar un altre camp o mescla d'ells.
Anem a sobreescriure el mètode name_get.
def name_get(self):
res=[]
for i in self:
res.append((i.id,str(i.name)+", "+str(i.id_player.name)))
return res
copy() Crea una còpia del singleton i permet aportar nous valors per als fields de la copia.
En els fields One2many no es pot copiar per defecte, però es pot dir copy=True.
onchange
Si volem que un valor siga modificat en temps real quant modifiquem el valor d'un altre field sense encara haver guardat, podem usar els mètodes on_change.
En onchange es modifica el valor d'un o més camps dirèctament i, si cal un filtre o un missatge, es fa en el return:
return {
'domain': {'other_id': [('partner_id', '=', partner_id)]},
'warning': {'title': "Warning", 'message': "What is this?", 'type': 'notification'},
}
Si el type és notification es mostrarà en una notificació, en un altre cas, en un dialog. (Odoo 13)
Exemples:
# onchange handler
@api.onchange('amount', 'unit_price')
def _onchange_price(self):
# set auto-changing field
self.price = self.amount * self.unit_price
# Can optionally return a warning and domains
return {
'warning': {
'title': "Something bad happened",
'message': "It was very bad indeed",
}
}
@api.onchange('seats', 'attendee_ids')
def _verify_valid_seats(self):
if self.seats < 0:
return {
'warning': {
'title': "Incorrect 'seats' value",
'message': "The number of available seats may not be negative",
}, }
if self.seats < len(self.attendee_ids):
return {
'warning': {
'title': "Too many attendees",
'message': "Increase seats or remove excess attendees",
},
}
@api.onchange('pais')
def _filter_empleat(self):
return { 'domain': {'empleat': [('country','=',self.pais.id)]} }
# Exemple avançat en el que l'autor crea un domain amb una llista d'ids i un '''in''':
@api.multi
def onchange_partner_id(self, part):
res = super(SaleOrder, self).onchange_partner_id(part)
domain = [('active', '=', True), ('sale_ok', '=', True)]
if part:
partner = self.env['res.partner'].browse(part)
if partner and partner.sales_channel_id:
domain.append(('sales_channel_ids', '=',
partner.sales_channel_id.id))
product_ids = self.env['product.product'].search(domain)
res.update(domain={
'order_line.product_id': ['id', 'in', [rec.id for rec in product_ids]]
})
return res
- Constraints
- onchange amb missatge d'error i restablint els valors originals
- Sobreescriptura del mètode write o create per comprovar coses abans de guardar
Cron Jobs
Cal crear un record en el model ir.cron, per exemple:
<record model="ir.cron" forcecreate="True" id="game.cron_update">
<field name="name">Game: Cron Update</field>
<field name="model_id" ref="model_game_player"/>
<field name="state">code</field>
<field name="code">model.update_resources()</field>
<field name="user_id" ref="base.user_root"/>
<field name="interval_number">1</field>
<field name="interval_type">minutes</field>
<field name="numbercall">-1</field>
<field name="activity_user_type">specific</field>
<field name="doall" eval="False" />
</record>
I un mètode amb el @api.model i aquests arguments:
@api.model
def update_resources(self):
...
ir.cron té un many2one amb ir.actions.server i, al ser creat, crea l'acció de servidor corresponent. És important ficar en el manifest que depén de mail, ja que és un mòdul preinstal·lat que hereta i afegeix camps a ir.actions.server.
https://poncesoft.blogspot.com/2018/05/creacion-metodos-automatizados-en-odoo.html https://webkul.com/blog/creating-cron-server-action-odoo-11/ https://odoo-development.readthedocs.io/en/latest/odoo/models/ir.cron.html
Els Decoradors
Com es veu, abans de moltes funcions es fica @api.depends, @api.multi...
Els decoradors modifiquen la forma en la que és cridada la funció. Entre altres coses, modifiquen el contingut de self, les vegades que se crida i quant se crida.
- @api.depends() Aquest decorador crida a la funció sempre que el camp del que depén siga modificat. Encara que el camp diga store=True. Per defecte, self és un recordset, per tant, cal fer un for.
- @api.model S'utilitza per a funcions que afecten al model i no als recordsets.
- @api.constrains() S'utilitza per a comprovar les constrains. Self és un recordset. Com que quasi sempre es crida en un form, funciona si utilitzem self directament. Però cal fer for, ja que pot ser cridat en un recordset quant modifiquem camps en grup.
- @api.onchange() S'executa cada vegada que modifiquem el field indicat en la vista. En aquest, com que es crida quant es modifica un form, sempre self serà un singleton. Però si fiquem un for no passa res.
Exemple de tots els decoradors: (Odoo 12)
Càlculs en dates
Odoo gestiona les dates com a strings. Per una altra banda, python té el seu propi tipus de dades anomenat datetime, date i timedelta entre altres. Això pot provocar dificultats per a fer cálculs en dates. Odoo proporciona algunes ferramentes mínimes per facilitar aquesta tasca.
Primer de tot, anem a importar datetime:
from odoo import models, fields, api
from datetime import datetime, timedelta
El primer que necessitem saber és cóm transformar de date o datetime d’Odoo a python. En definitva, passar de string a datetime.
Tenim un field datetime declarat de la següent manera:
start_date = fields.Datetime()
En la base de dades guardarà un string amb el format: '%Y-%m-%d %H:%M:%S'. Per tant, si volem transformar aquesta data en string a un objecte datetime.datetime tenim que ejecutar el constructor de la classe amb aquests paràmetres:
fmt = '%Y-%m-%d %H:%M:%S'
data = datetime.strptime(self.start_date,fmt)
És a dir, transforma un string en aquest format al tipus de dades datetime.datetime oficial de python.
Per no tindre que especificar el format cada vegada, Odoo dona una ferramenta més facil. La classe fields.Datetime té un mètode per generar un datetime.datetime de un string:
data = fields.Datetime.from_string(self.start_date)
De la mateixa manera passa al contrari:
fmt = '%Y-%m-%d %H:%M:%S'
self.start_date = data.strftime(fmt)
vs
self.start_date = fields.Datetime.to_string(data)
A continuació, anem a veure cóm incrementar una data en un temps:
En el format d’Odoo (fields.Datetime) no es pot, cal passar a datetime.datetime per sumar el temps i després tornar a passar a fields.Datetime. Per sumar o restar temps a un datetime.datetime cal utilitzar una classe anomenada datetime.timedelta. Aquesta classe representa una duració o la diferència entre dues dates. Per exemple, aquest constructor representa molt bé les opcions que es poden ficar per crear un timedelta:
un_any = timedelta(weeks=40, days=84, hours=23, minutes=50, seconds=600)
Aquest exemple d’Odoo mostra cóm afegir 3 dies a un field:
data=fields.Datetime.from_string(self.start_date)
data=data+timedelta(hours=3)
self.end_date=fields.Datetime.to_string(data)
O si es vol fer sols en mètodes python:
fmt = '%Y-%m-%d %H:%M:%S'
data = datetime.strptime(self.start_date,fmt)
data=data+timedelta(hours=3)
self.end_date=data.strftime(fmt)
Ara anem a veure cóm calcular el temps que ha passat entre dues dates:
Solució amb relativedelta:
from datetime import datetime, timedelta
from dateutil.relativedelta import relativedelta
start=fields.Datetime.from_string(self.start_date)
end=fields.Datetime.from_string(self.end_date)
relative=relativedelta(start,end)
print r.years
print r.months
print r.days
print r
El problema és que dona la data per separat. No sol ser molt útil per a Odoo on necessitem la diferència sols en dies, hores o minuts.
Solució sols amb Datetime:
from datetime import datetime
start=fields.Datetime.from_string(self.start_date)
end=fields.Datetime.from_string(self.end_date)
print (end-start).days * 24 * 60
print (end-start).total_seconds()/60/60/24
Solució amb Unix timestamp
d1_ts = time.mktime(d1.timetuple())
d2_ts = time.mktime(d2.timetuple())
print int(d2_ts-d1_ts) / 60
La solució és la mateixa, sols és per si necessiteu algun càlcul intermedi que necessite la data en un Integer.
El resultat de restar dos datetime és un timedelta. Podem demanar els dies i segons com en el relative delta, però amés té una funció per traure els segons totals i després fer els càlculs que necessitem.
Consultar si una data és anterior a una altra:
Les dates en format Datetime o Date es poden comparar:
d3=fields.Datetime.from_string(self.d3)
d4=datetime.now()
if d3 < d4:
print "La data és anterior"
També es pot calcular si és del mateix dia, sols cal transformar de datetime a date:
d3=d3.date()
d4=d4.date()
if d3 == d4 :
….
Si volem saber si són del mateix més o any, es pot calcular la diferència i veure si en dies és major o menor de 30, per exemple. Però si volem major precisió, en aquest cas es recomana utilitar relativedelta.
Wizards
Els wizards permeten fer un asistent interactiu per a que l'usuari complete una tasca. Com que no ha d'agafar les dades dirèctament en un formulari, si no que va ajundant-lo a completar-lo, no pot ser guardat en la base de dades fins al final.
Els wizards en Odoo són models que estenen la classe TransientModel en compte de Model. Aquesta classe és molt pareguda, però:
- Les dades no són persistents, encara que es guarden temporalment en la base de dades.
- A partir de odoo 14 necessiten permisos
- Els records dels wizards poden tindre referències Many2One amb el records dels models normals, però no al contrari.
Veure més: Wizards en Odoo
Client web
El client Web Odoo (Obsolet a partir de la versió 14)
Web Controllers
Pàgina web
https://www.odoo.yenthevg.com/creating-webpages-controllers-odoo10/ http://learnopenerp.blogspot.com/2018/08/odoo-web-controller.html
Exemples
Vídeo de Mòdul Odoo completCodi del vídeo
Misc.
- Si volem fer un print en colors, podem ficar un caracter de escape: \033[93m i \033[0m al final
- Traure la menor potència de 2 major o igual a un número: http://stackoverflow.com/a/14267557
Distintes alertes:
Funcions lambda:
Imatges en Odoo:
res.config.settings
Enllaços
https://www.odoo.com/documentation/8.0/ https://www.odoo.com/documentation/9.0/
https://www.odoo.com/documentation/8.0/howtos/backend.html
Blogs: http://ludwiktrammer.github.io/ http://www.odoo.yenthevg.com/ https://sateliteguayana.wordpress.com/ https://poncesoft.blogspot.com/
Repositori dels exemples: https://github.com/xxjcaxx/sge20152016 https://github.com/xxjcaxx/SGE-Odoo-2016-2017
https://www.youtube.com/watch?v=0GUxV85DDm4&feature=youtu.be&t=5h47m45s
http://es.slideshare.net/openobject/presentation-of-the-new-openerp-api-raphael-collet-openerp
https://www.odoo.com/es_ES/slides/slide/keynote-odoo-9-new-features-201
https://media.readthedocs.org/pdf/odoo-development/latest/odoo-development.pdf
http://webkul.com/blog/beginner-guide-odoo-clicommand-line-interface/
Podcast que parlen dels beneficis d'Odoo: http://www.ivoox.com/podcast-26-odoo-transformacion-digital-audios-mp3_rf_18433975_1.html
Canal de youtube de SGE amb Odoo en castellà
https://www.odoo.yenthevg.com/extend-selection-odoo-10/
Apunts d'altres professors recopilats
https://naglis.me/post/odoo-13-changelog/ https://www.odoo.com/es_ES/forum/ayuda-1/question/odoo-13-features-and-odoo-14-expected-features-148369#answer-148370
https://medium.com/@manuelcalerosolis
https://www.youtube.com/playlist?list=PLeJtXzTubzj-tbQ94heWeQFB0twGd0vvN